Responsywne strony www stają się coraz bardziej popularne w dzisiejszych czasach, gdy użytkownicy korzystają z różnych urządzeń, takich jak smartfony, tablety, laptopy i komputery stacjonarne, aby przeglądać strony internetowe. W tym artykule przedstawimy przykłady responsywnych stron www, aby zobaczyć, jakie korzyści i wady ma taki projekt w praktyce. Omówimy również, jak stworzyć responsywną stronę www krok po kroku, w tym planowanie, projektowanie i kodowanie. W końcu, przedstawimy najważniejsze elementy responsywnej strony www oraz perspektywy rozwoju tej dziedziny.
Przykłady responsywnych stron www - wprowadzenie
Definicja responsywności
Responsywność to pojęcie związane z projektowaniem stron internetowych, które polega na dostosowaniu wyglądu i treści witryny do różnych rozmiarów ekranów. Oznacza to, że strona www będzie wyświetlać się poprawnie zarówno na dużym ekranie komputera, jak i na mniejszym ekranie smartfona czy tabletu.
Czym są responsywne strony www?
Responsywny design to podejście projektowe, które ma na celu stworzenie strony internetowej, która automatycznie dostosowuje się do różnych rozmiarów ekranów. Dzięki temu użytkownik może korzystać z niej na dowolnym urządzeniu i cieszyć się pełną funkcjonalnością strony.
Responsywny design składa się z kilku elementów, w tym elastycznego layoutu, który automatycznie dostosowuje się do rozmiaru ekranu, elastycznych obrazów i multimediów, które automatycznie skalują się do odpowiedniego rozmiaru, a także z interakcji użytkownika, które są również dostosowane do różnych urządzeń.
Dlaczego warto tworzyć responsywne strony www?
Tworzenie responsywnych stron internetowych ma wiele korzyści, zarówno dla użytkowników, jak i dla właścicieli stron. Oto kilka z nich:
Poprawia doświadczenie użytkownika – responsywny design pozwala użytkownikom przeglądać strony na różnych urządzeniach bez konieczności przewijania i skalowania treści. Dzięki temu użytkownicy mogą łatwiej korzystać z treści i funkcjonalności strony.
Poprawia pozycjonowanie w wynikach wyszukiwania – strony responsywne są preferowane przez wyszukiwarki internetowe, ponieważ są łatwiejsze do indeksowania i dostosowania do różnych urządzeń.
Zwiększa konwersję – responsywny design pomaga w zwiększeniu konwersji, ponieważ użytkownicy są bardziej skłonni do dokonywania zakupów lub wypełniania formularzy, gdy strona jest łatwa w obsłudze i łatwo dostępna na różnych urządzeniach.
Warto zatem zainwestować w responsywny design i tworzyć strony, które będą działały na każdym urządzeniu, a tym samym przyciągną większą liczbę użytkowników i przyczynią się do zwiększenia zysków z prowadzonej działalności.
Jakie elementy są kluczowe przy projektowaniu stron responsywnych?
Podczas projektowania responsywnej strony internetowej warto zwrócić uwagę na kilka kluczowych elementów, które wpłyną na to, jak dobrze strona będzie działać na różnych urządzeniach. Oto kilka z nich:
Elastyczny layout – layout strony powinien być elastyczny i dostosowywać się do różnych rozmiarów ekranów.
Elastyczne obrazy i multimedia – obrazy i multimedia powinny automatycznie skalować się do odpowiedniego rozmiaru w zależności od rozmiaru ekranu.
Prosta nawigacja – nawigacja strony powinna być prosta i intuicyjna, aby użytkownik mógł łatwo odnaleźć interesujące go treści.
Minimalistyczny design – minimalistyczny design może pomóc w zachowaniu przejrzystości strony, co jest szczególnie ważne na mniejszych ekranach urządzeń mobilnych.
Szybkość ładowania – strona powinna ładować się szybko, aby użytkownik nie musiał czekać zbyt długo na załadowanie się treści.
Jak stworzyć responsywną stronę www?
Tworzenie responsywnych stron internetowych wymaga przemyślanego procesu projektowania i implementacji, który pozwoli na dostosowanie strony do różnych urządzeń i zachowanie jej funkcjonalności na każdym z nich. W tym artykule przedstawimy kroki, które należy podjąć, aby stworzyć responsywną stronę www.
Krok 1: Planowanie
Planowanie to pierwszy i bardzo ważny etap przy tworzeniu responsywnej strony internetowej. Określenie celów i potrzeb użytkowników oraz wybór odpowiednich narzędzi i technologii są kluczowe dla sukcesu projektu.
Określenie celów i potrzeb użytkowników: W pierwszej kolejności należy określić, jakie cele ma spełniać stworzona strona i jakie potrzeby mają jej użytkownicy. Trzeba wziąć pod uwagę, jakie informacje będą przekazywane, jakie funkcjonalności będą dostępne, jakie są oczekiwania dotyczące interakcji z użytkownikiem, a także jaki jest zakres urządzeń, na których strona będzie wyświetlana.
Wybór odpowiednich narzędzi i technologii: Ważne jest, aby wybrać odpowiednie narzędzia i technologie, które pozwolą na łatwe dostosowanie strony do różnych urządzeń. Wybór odpowiedniego frameworka lub biblioteki do tworzenia responsywnych stron internetowych może znacznie ułatwić proces projektowania.
Krok 2: Projektowanie
W drugim etapie należy skupić się na projektowaniu strony, tak aby jej layout był odpowiedni dla różnych rozmiarów ekranów, a interakcje i animacje działały poprawnie na wszystkich urządzeniach.
Projektowanie layoutu strony: Projektowanie layoutu responsywnej strony internetowej polega na stworzeniu elastycznego układu, który dostosowuje się do różnych rozmiarów ekranów. Dzięki temu, treści na stronie będą wyświetlały się w sposób czytelny i łatwy do przeglądania na każdym urządzeniu.
Projektowanie interakcji i animacji: Kolejnym krokiem jest zaprojektowanie interakcji i animacji, które będą działały na każdym urządzeniu. Należy pamiętać, że niektóre animacje, które dobrze wyglądają na komputerze, mogą działać inaczej na urządzeniach mobilnych.
Tworzenie mockupów i prototypów: Tworzenie mockupów i prototypów pozwala na wczesne wykrycie ewentualnych problemów i błędów w projektowaniu responsywnej strony internetowej. Można przetestować różne rozmiary ekranów i sprawdzić, czy strona działa poprawnie na każdym z nich.
Krok 3: Kodowanie
Po zaprojektowaniu responsywnej strony internetowej, przyszedł czas na jej kodowanie. W trzecim etapie należy zaimplementować layout i interakcje w HTML i CSS oraz przetestować strony na różnych urządzeniach i przeglądarkach.
Implementacja layoutu i interakcji w HTML i CSS: Implementacja responsywnego layoutu i interakcji w HTML i CSS jest kluczowa dla stworzenia responsywnej strony internetowej. Należy zadbać o to, aby wszystkie elementy strony były dobrze wyświetlane i responsywne na różnych urządzeniach.
Testowanie na różnych urządzeniach i przeglądarkach: Testowanie responsywnej strony internetowej na różnych urządzeniach i przeglądarkach pozwala na sprawdzenie, czy strona działa poprawnie i jest czytelna na każdym z nich. Należy również zwrócić uwagę na to, czy interakcje i animacje działają poprawnie.
Optymalizacja szybkości ładowania strony: Optymalizacja szybkości ładowania strony jest kluczowa dla responsywnych stron www. Strona powinna ładować się szybko, nawet na urządzeniach mobilnych z wolnym połączeniem internetowym. Należy zadbać o to, aby obrazy były zoptymalizowane, a kod strony był zoptymalizowany pod kątem szybkości ładowania.
Responsywne strony www - przykłady
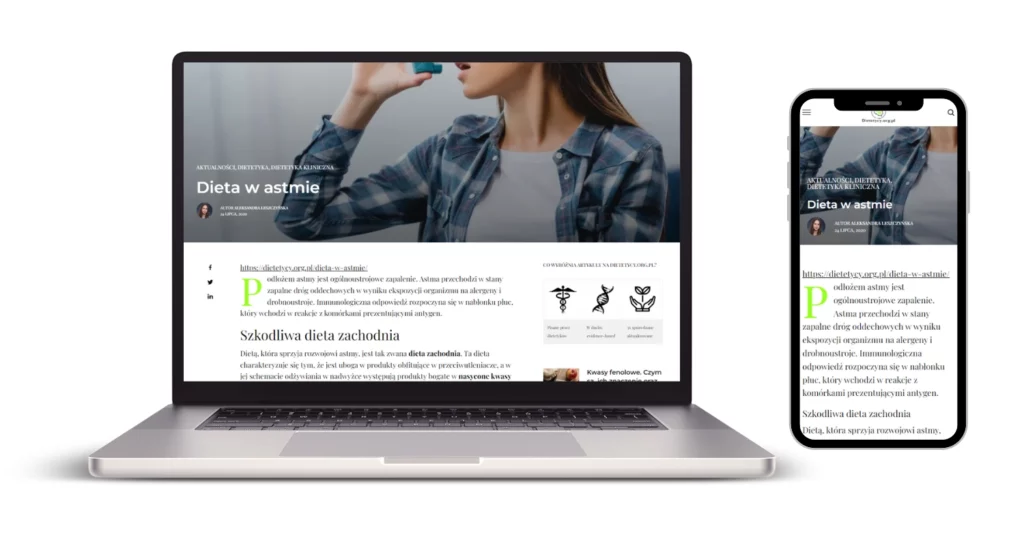
Przykład 1: Blog internetowy dietetycy.org.pl

https://www.dietetycy.org.pl/
Strona ta prezentuje przykład responsywnego designu, który automatycznie dostosowuje się do rozmiaru ekranu urządzenia, z którego użytkownik korzysta. Wersja mobilna strony, w przypadku bloga dietetycy.org.pl, jest zoptymalizowana pod kątem urządzeń mobilnych, co oznacza, że posiada uproszczony interfejs i zmieniony układ elementów na bardziej przejrzysty i łatwy w nawigacji. W porównaniu z wersją na PC, wersja mobilna ma mniejszy rozmiar zdjęć, krótsze nagłówki i mniej tekstu na stronie, aby zapewnić szybsze ładowanie strony na urządzeniach mobilnych. Wersja na PC z kolei oferuje bardziej rozbudowany interfejs, większy ekran i bardziej szczegółowe informacje. Oba warianty jednak zapewniają użytkownikom łatwy dostęp do treści oraz responsywność na różnych urządzeniach.
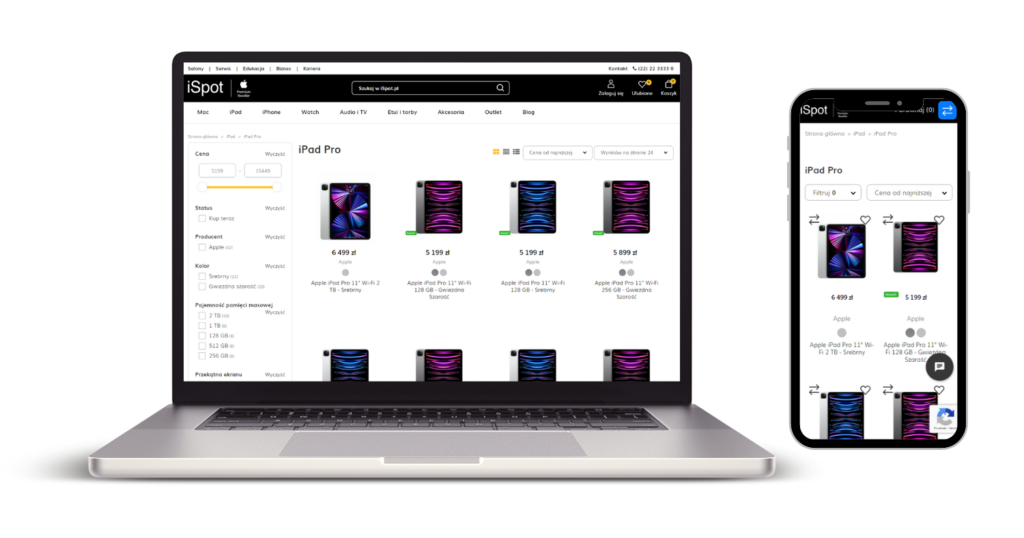
Przykład 2: Sklep internetowy iSpot.pl

https://www.ispot.pl/
Wersja mobilna sklepu internetowego iSpot różni się od wersji na PC przede wszystkim układem elementów na stronie. W wersji mobilnej elementy są ułożone w dwóch kolumnach, co ułatwia nawigację na urządzeniach mobilnych, gdzie ekran jest mniejszy. Wersja na PC ma bardziej rozbudowane menu, bardziej zaawansowane filtry wyszukiwania, większą liczbę kategorii produktów. Wersja mobilna posiada również uproszczony interfejs użytkownika, aby ułatwić zakupy z urządzeń mobilnych. Wersja na PC natomiast zawiera więcej treści, zdjęć, opisów produktów, ponieważ ekran komputera pozwala na wyświetlanie większej ilości informacji.
Przykład 3: Landing page Bluehost

https://www.bluehost.com/
Różnice między wersją mobilną a PC strony internetowej typu landing page są zauważalne już na pierwszy rzut oka. Wersja mobilna ma uproszczony układ i minimalistyczny design, co ułatwia użytkownikowi poruszanie się po stronie na mniejszym ekranie urządzenia mobilnego. Elementy takie jak nagłówek, treść i formularz kontaktowy są umieszczone jeden pod drugim, a nie obok siebie, co pozwala na wygodne korzystanie z witryny na smartfonie czy tablecie. Wersja na PC jest bardziej rozbudowana, z uwagi na większy ekran, co pozwala na umieszczenie większej ilości informacji oraz elementów interaktywnych, takich jak przyciski lub formularze. Układ strony jest bardziej złożony, z umieszczonymi obok siebie blokami treści, sekcjami i zdjęciami.
Podsumowanie
Responsywny design to nieodłączny element projektowania stron internetowych w dzisiejszych czasach. Chociaż tworzenie responsywnych stron internetowych może być czasochłonne, to jednak warto poświęcić czas i wysiłek, aby zapewnić użytkownikom doskonałe wrażenia z korzystania ze strony na różnych urządzeniach.
Zalety i wady responsywnego designu: Responsywny design oferuje wiele korzyści, takich jak zwiększenie zasięgu strony internetowej, usprawnienie jej wyświetlania na różnych urządzeniach oraz ulepszenie doświadczenia użytkownika. Wady responsywnego designu to przede wszystkim złożoność procesu projektowania i implementacji, co może prowadzić do wydłużenia czasu pracy nad stroną.
Najważniejsze elementy responsywnej strony www: Najważniejsze elementy responsywnej strony internetowej to responsywny layout, interakcje i animacje, zoptymalizowane obrazy oraz szybkość ładowania strony. Dobrej jakości responsywna strona powinna być łatwa w obsłudze i przyjazna dla użytkownika.
Perspektywy rozwoju responsywnych stron www: Wraz z rozwojem technologii, responsywny design staje się coraz bardziej zaawansowany i złożony. Nowe technologie i narzędzia, takie jak Bootstrap, Foundation czy Flexbox, ułatwiają proces projektowania i implementacji responsywnych stron internetowych. W przyszłości możemy się spodziewać dalszego rozwoju responsywnego designu i jeszcze lepszych narzędzi do tworzenia responsywnych stron internetowych.
Podsumowując, tworzenie responsywnych stron internetowych to ważny element projektowania stron w dzisiejszych czasach. Chociaż proces ten może być czasochłonny i wymagać dużo pracy, to jednak warto poświęcić czas i wysiłek, aby stworzyć doskonałe wrażenia dla użytkowników. Dzięki odpowiedniemu podejściu i wykorzystaniu najlepszych narzędzi i technologii, można stworzyć responsywną stronę internetową, która przyciąga uwagę użytkowników i zwiększa zasięg strony.
FAQ - Responsywne strony www
Oto kilka najczęściej zadawanych pytań na temat responsywnych stron internetowych.
Czy tworzenie responsywnych stron internetowych jest trudne?
Tworzenie responsywnych stron internetowych wymaga specjalistycznej wiedzy i umiejętności, ale z pewnością jest to możliwe do wykonania. Istnieją również narzędzia, które mogą ułatwić proces projektowania i wdrażania responsywnych stron.
Czy responsywne strony internetowe są ważne dla SEO?
Tak, responsywne strony internetowe są ważne dla SEO, ponieważ Google preferuje strony, które są zoptymalizowane dla urządzeń mobilnych. Właściciele stron, którzy dbają o responsywność swoich stron, mogą liczyć na lepsze pozycje w wynikach wyszukiwania Google.
Czy responsywne strony internetowe są droższe w produkcji?
Tworzenie responsywnych stron internetowych może być nieco droższe niż tworzenie standardowych stron internetowych, ponieważ wymaga ono specjalistycznej wiedzy i umiejętności projektowania. Niemniej, koszty związane z tworzeniem responsywnych stron internetowych mogą się opłacać w dłuższej perspektywie, ponieważ taka strona może przynieść większe zyski w postaci zwiększonego ruchu i konwersji.
Czy każda strona internetowa powinna być responsywna?
W dzisiejszych czasach, kiedy większość ludzi korzysta z urządzeń mobilnych, warto zadbać o responsywność swojej strony internetowej. Wiele osób przegląda strony internetowe na smartfonach lub tabletach, dlatego warto zadbać o to, aby strona wyświetlała się poprawnie na różnych urządzeniach.
Czy responsywne strony www są wolniejsze w ładowaniu?
Niekoniecznie. Oczywiście, w zależności od projektu i ilości grafik na stronie, responsywne strony internetowe mogą być wolniejsze w ładowaniu niż ich nie-responsywne odpowiedniki. Niemniej jednak, zastosowanie odpowiednich technik i narzędzi może pomóc w zoptymalizowaniu responsywnych stron internetowych pod kątem szybkości ładowania.
Czy warto powierzyć wykonanie responsywnej strony www agencji interaktywnej?
Jeśli nie masz doświadczenia w projektowaniu stron internetowych, warto zastanowić się nad powierzeniem wykonania responsywnej strony www agencji interaktywnej. Agencje te specjalizują się w projektowaniu stron internetowych i mają wiedzę oraz narzędzia do stworzenia strony, która działa i wygląda dobrze na każdym urządzeniu.
Aby skontaktować się z agencją Mousely w sprawie własnej, responsywnej strony www przejdź do formularza kontaktowego.
Responsywny design www - podsumowanie
Responsywny design to must-have dla każdej witryny. Dzięki responsywnemu designowi Twoja strona będzie wyglądała dobrze na każdym urządzeniu i zapewni użytkownikom doskonałe doświadczenia. Wyzwania związane z responsywnym designem są trudne, ale korzyści są znaczne.